Abbiamo già iniziato a parlare della nascita del nostro nuovo sito: ne abbiamo parlato in un post precedente con Claudia Busetto di Commonground per approfondire il tema del service design, mentre questa “puntata” (ce ne saranno ancora un paio) la dedichiamo allo sviluppo grafico del nuovo sito, con qualche anticipazione.
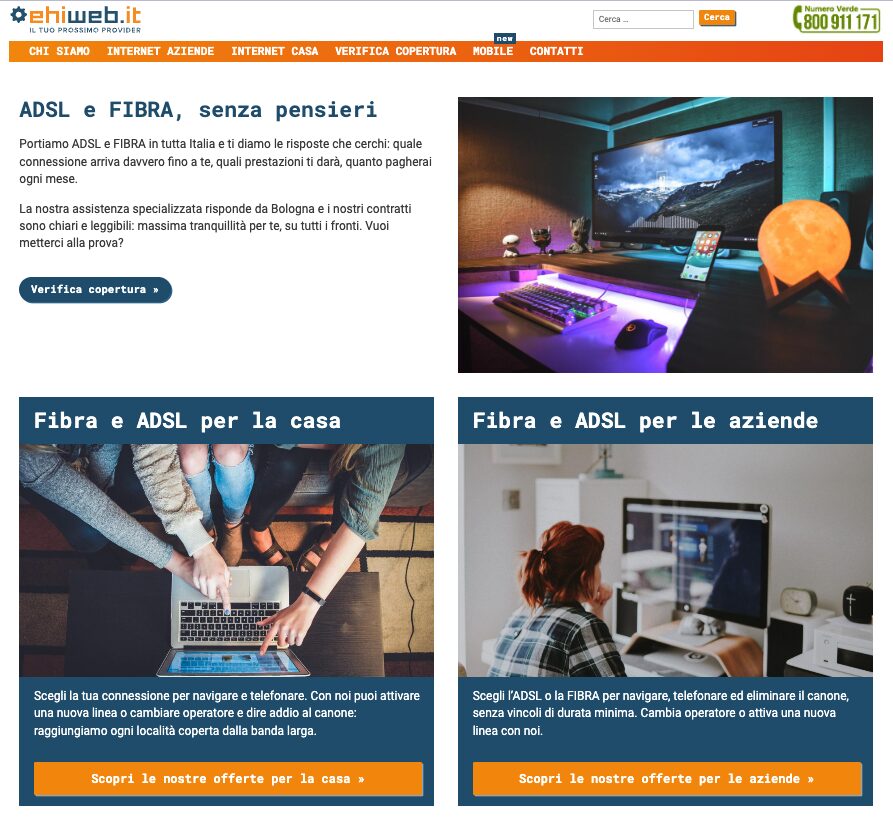
All’interno del team della Scribacchina, Simone Montanari, User Experience Designer e specialista di WordPress si è occupato di questa parte consistente del lavoro, su alcuni aspetti insieme al nostro Team di sviluppatori: Simone collabora con noi da qualche anno e ha concepito anche quello che tra di noi chiamiamo il mini-sito ADSL-FIBRA, il nostro laboratorio che ha dato il via ad alcuni sviluppi importanti tra i quali proprio il nuovo sito di Ehiweb. Partiamo da qui per parlare con Simone del suo lavoro.

Simone, da dove nasce l’idea dello sviluppo del mini-sito?
Il mini-sito è nato da esigenze di marketing, per rispondere ad alcuni requisiti tecnici di Google Ads, e per permettere a chi gestisce il sito di lavorare in autonomia e di agire velocemente quando c’è bisogno di modificare qualche informazione o una immagine, cosa più complessa da fare sul sito attuale di Ehweb.
Qualche tempo fa, abbiamo usato il mini-sito anche per testare il nuovo processo di acquisto della FIBRA: lo abbiamo sperimentato prima di portarlo sul sito ufficiale. Rifare il carrello richiedeva infatti di testarlo con cura perché il processo di acquisto di una FIBRA si compone di più passaggi importanti e che richiedono attenzione: l’obiettivo era permettere alle persone di concludere un acquisto completamente online, senza stampare e rispedire documenti, e di farlo in modo agevole.
È un aspetto fondamentale: acquistare online è quasi sempre un processo che fa scattare emozioni complesse, compresa l’ansia (di riuscire a fare tutto il necessario, di non sbagliare), e quindi tutti i passaggi devono essere chiari e supportati anche dalla grafica.
Quanto all’idea di rifare il sito, era già stata esplorata ai tempi del mini-sito e infatti lo sviluppo grafico è un po’ precursore di quello del nuovo sito: font e colori hanno preso forma lì, anche se più in generale la prima fonte di ispirazione è stato il blog di Ehiweb.
Del sito attuale cosa rimane? E cosa era importante cambiare?
Il brand è rimasto invariato e così i font: abbiamo lavorato per migliorare la responsività e la leggibilità dei testi, quest’ultima con un uso ragionato dello spazio bianco e una migliore gerarchia delle informazioni.
Dal punto di vista dell’accessibilità, abbiamo aderito alle Web Content Accessibility Guidelines (WCAG), senza utilizzare plugin. In particolare abbiamo preso in considerazione la scelta dei font, la grandezza e i colori, perché il contrasto fosse sempre nei limiti dati dalle linee guida (WCAG Level AA).
Sulla scelta dei colori ho collaborato anche con la graphic designer Roberta Tafuri, con cui abbiamo rivisto proprio l’uso del colore e abbiamo controllato che tutte le combinazioni colore-sfondo fossero accessibili: la scelta è partita dal giallo-arancione e dal blu del sito web attuale, già ben contrastati, e abbiamo aggiunto un colore più scuro per rendere più visibili link e icone su sfondo bianco.
Nel nuovo sito appariranno anche due nuovi colori: il verde per la sezione Privati e l’azzurro per la sezione Business, più il magenta per le promozioni dei prodotti.
Oltre al mini-sito e al carrello di acquisto rinnovato come fonte di ispirazione per il nuovo layout, abbiamo studiato alcuni competitor e altre realtà non italiane: oltre alla ricerca di ordine, leggerezza e pulizia complessiva, abbiamo anche introdotto elementi nuovi e utili come i box-prodotto, che al momento non esistono e permettono di visualizzare tutti i dettagli fondamentali di una singola offerta e di confrontare le offerte tra loro, facilitando la scelta.
Infine, abbiamo uniformato anche sezioni come quelle che per il VoIP e per gli SMS permettono di visualizzare le tariffe, ad esempio per provincia: oggi sono tutti elementi con una grafica più coesa, e lo stesso lavoro di uniformità lo abbiamo esteso al glossario con tutte le sue voci.
Quanto alle icone, ci sono e sono tra i pochi elementi decorativi presenti, una scelta di economia voluta per non appesantire la grafica e mantenere l’idea di “pulizia” che abbiamo seguito.
Il sito di Ehiweb è un grande ecommerce con un’area privata per i clienti: hai lavorato anche su quella?
Ho lavorato con il Team Ehiweb su alcune pagine dell’area clienti e rivenditori, sui processi di acquisto e carrelli rifacendomi alla grafica rinnovata del carrello di acquisto delle connessioni, sempre con l’idea di semplificare oltre che di migliorare la responsività.
Qual è il rapporto tra il tuo lavoro e la SEO?
Anche l’usabilità di un sito – pensiamo per esempio a come una persona può leggere i contenuti, e quindi a come presentarli – ha un peso sul ranking delle pagine, così come la velocità di caricamento.
Bisogna poi considerare le attività di marketing: le campagne di Google Ads, come dicevo prima, richiedono pagine di atterraggio costruite rispettando alcuni criteri fondamentali, per esempio l’organizzazione dei contenuti e una CTA (l’azione che la persona deve compiere), chiara.
Insomma, un sito è un ecosistema complesso e i tanti aspetti da gestire significano anche più persone impegnate ad occuparsene. Nelle prossime puntate parlremo anche di SEO e di contenuti.


Commenta